Monday, July 13, 2015
Visualstrap almost now has 1600 appexchange installs around 3500 installs from the project page , well, for me thats too many orgs!
Thanks for all the support and yes, its not dead yet !
Finally upgraded the Visualstrap to Bootstrap 3.3.5 .
Thanks for all the support and yes, its not dead yet !
Finally upgraded the Visualstrap to Bootstrap 3.3.5 .
Visualstrap 1.61 What's new ?
- Updated to Bootstrap 3.3.5
- Many CSS Bugfixes
- New themes 'cosmo','slate','simplex' and 'paper'
- Includes new Material Design theme 'paper'
- New component ribbon
- depth classes
- collapse support for navbar
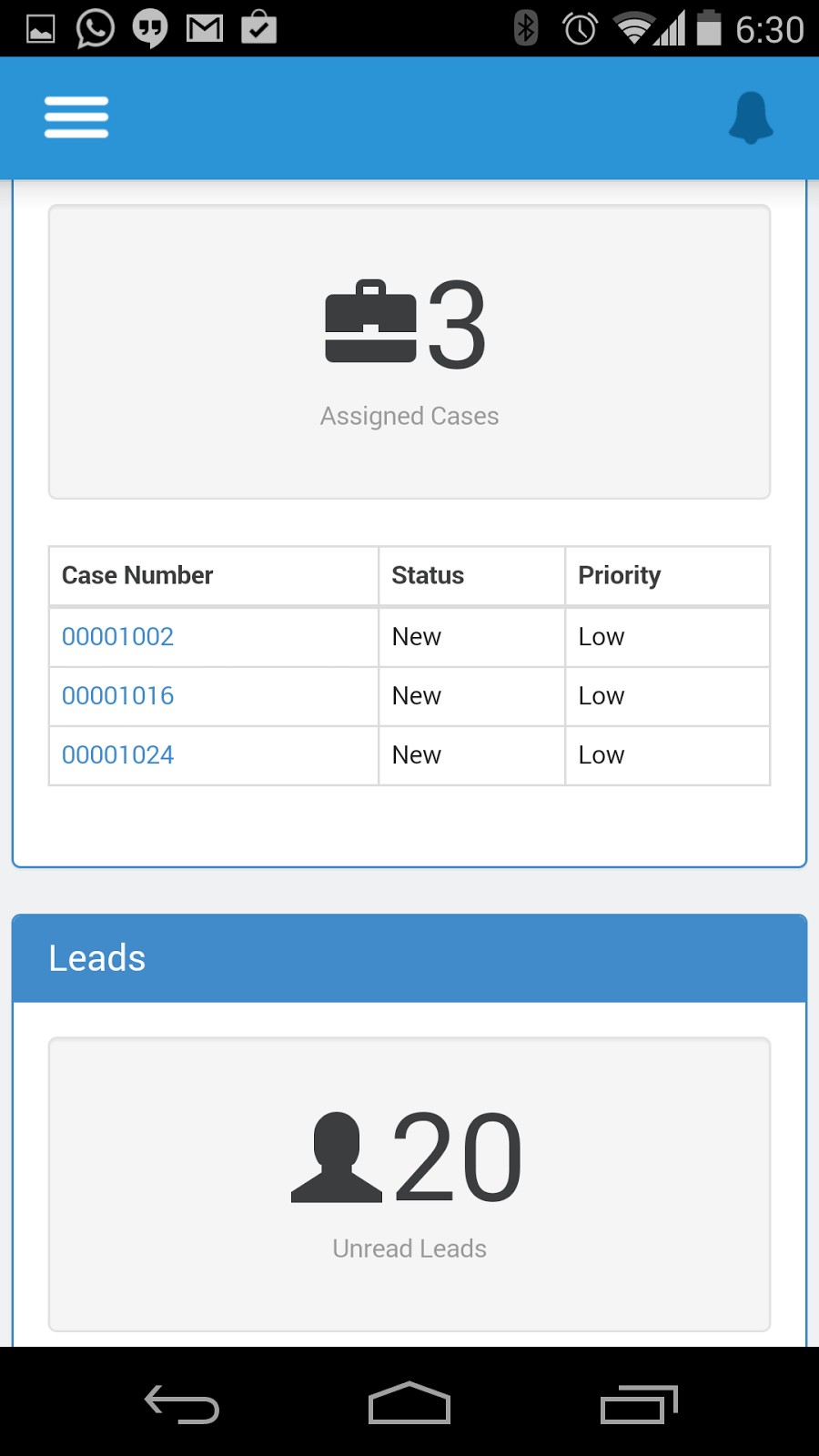
Screenshots and Links (theme = paper)
Installation Link : https://appexchange.salesforce.com/listingDetail?listingId=a0N3000000B56AMEAZ
Project Page : http://visualstrap-developer-edition.ap1.force.com/
Github : https://github.com/Avinava/VisualStrap